Si te interesa la creación de páginas web o meramente el ámbito de la informática, seguro que has escuchado hablar sobre el código y las etiquetas html. Como ya sabrás, se trata del lenguaje más importante para elaborar sitios web. ¿Quieres saber más? Continúa leyendo y recuerda que puedes especializarte en el sector con nuestro Máster en Programación Web (Dreamweaver CS6, PHP, Javascript y Mysql).
Índice de contenidos
A qué llamamos etiquetas HTML
Antes de profundizar en este concepto, debemos aclarar que el código HTML hace referencia al lenguaje que se emplea para el desarrollo de páginas web. Dicho código se compone por diferentes etiquetas que el navegador interpreta y a través de las cuales se puede crear o modificar la apariencia de un documento.
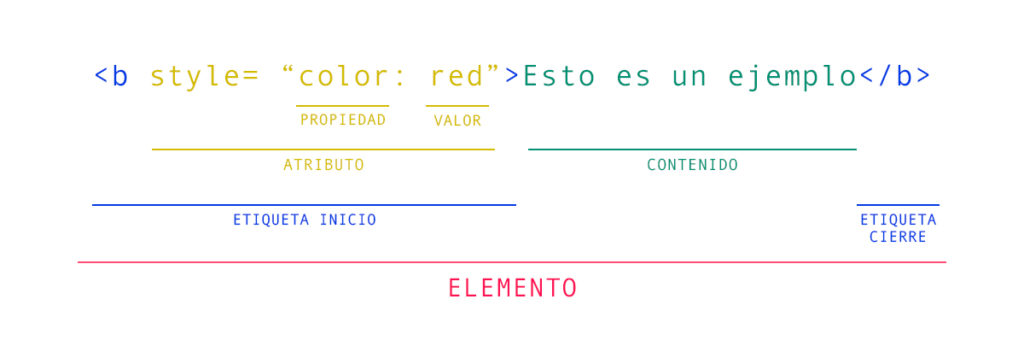
Estructura principal de una línea de código HTML
Las etiquetas HTML son fragmentos de código que nos permiten crear elementos HTML. Los elementos son la estructura básica de HTML. Dichos elementos tienen dos propiedades básicas: atributos y contenido.

Un elemento, para que sea válido, generalmente tiene una etiqueta de inicio (<nombre-del-elemento>) y una etiqueta de cierre (</nombre-del-elemento>).
En este punto cabe destacar que los elementos no son etiquetas. Los elementos están representados por etiquetas, pero, generalmente por error, se les considera lo mismo. Este contenido es lo que se verá afectado por la funcionalidad o el significado del elemento.
Ejemplo: <b>Esto es un ejemplo</b>
Como podemos ver en el ejemplo, existe la etiqueta de apertura (“<b>”) y la etiqueta de cierre (“</b>”). El texto que hay en medio de ambas etiquetas, “Esto es un ejemplo”, se conoce como contenido del elemento.
A parte de las etiquetas y el contenido, un elemento puede tener atributos. Los atributos son la forma en que los creadores o desarrolladores web definen las propiedades de un elemento.
Los atributos deben insertarse en forma de lista y separados por espacios, siempre dentro de la etiqueta para que sea válido. El atributo debe añadirse después del nombre del elemento o de la etiqueta html y precedidos por un espacio.
Cada uno de estos elementos está compuesto por un nombre, el signo igual (=) y el valor o función (a veces entre comillas).
Ejemplo: <b style=”color: red”> Esto es un ejemplo </b>
Por último, los eventos son diseñados para permitir a los desarrolladores web crear diferentes scripts en sus páginas como forma de respuesta a las interacciones de los usuarios.
La función de un evento es asociar una acción, realizada por el usuario o por el propio sistema, con una función o script. Por ejemplo cuando el usuario pone el cursor del ratón sobre un elemento y éste cambia de color.
Principales etiquetas html
El listado de etiquetas HTML es muy amplio. A continuación, os dejamos una pequeña selección de las etiquetas más comunes:
<Title>
Se utiliza para definir un título para el documento.
<Body>
Define la parte corporal o cuerpo de un documento .
<P>
Define un trozo de texto como párrafo.
<B>
Define un texto concreto en negrita.
<Sub>
Define el texto subíndice.
<Select>
Permite definir una lista desplegable.
<Table>
Permite la creación o definición de una tabla.
<Img>
Permite insertar o definir una imagen personalizada.
<a>
Permite añadir un vínculo.
<Span>
Define una sección del documento.